We all know how S3 storage can flawlessly handle such tasks as serving backup storage space needs or storing unstructured data.
Another major S3 storage use case is delivering multimedia content and performing hosting tasks for static web pages.
It means you can easily store videos, images, audio records, pdf and other files in your S3 bucket and successfully embed this multimedia content into your website or application.
Besides that, S3 storage is a web-based service which gives us an opportunity to use it as simple hosting with support of client-side web technologies such as HTML5, CSS and JavaScript.
We prepared simple examples of embedding media into html.
We also prepared demonstration of a static website on S3 and even demo of a beautiful HTML5 game powered by Phaser JavaScript game engine.
Embedded multimedia on S3 live demo: https://s3.pilw.io/examples/multimedia/index.html
Static web on S3 live demo: https://s3.pilw.io/examples/staticweb/index.html
HTML5 game on S3 live demo: https://s3.pilw.io/examples/game/index.html
Hands-on practice
To embed video from S3 to your website, you need to:
1) upload video to your s3 bucket
2) change permissions for this video to “public read”
3) put <video> tag on your website
If you do not have a proper video file for testing, you can download one from this link:
https://s3.pilw.io/examples/multimedia/video1.mp4
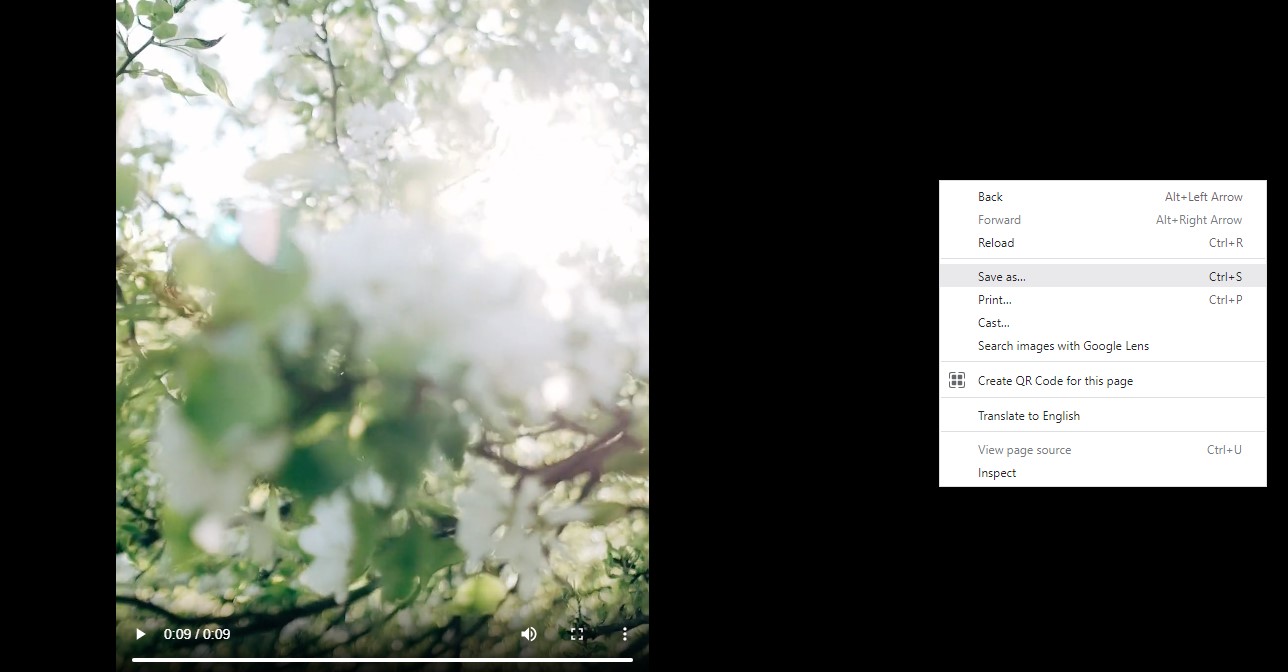
Just make right click on video and select “Save as…”

Step 1: Uploading file
In this example, we will use S3Browser program to upload a file to s3.
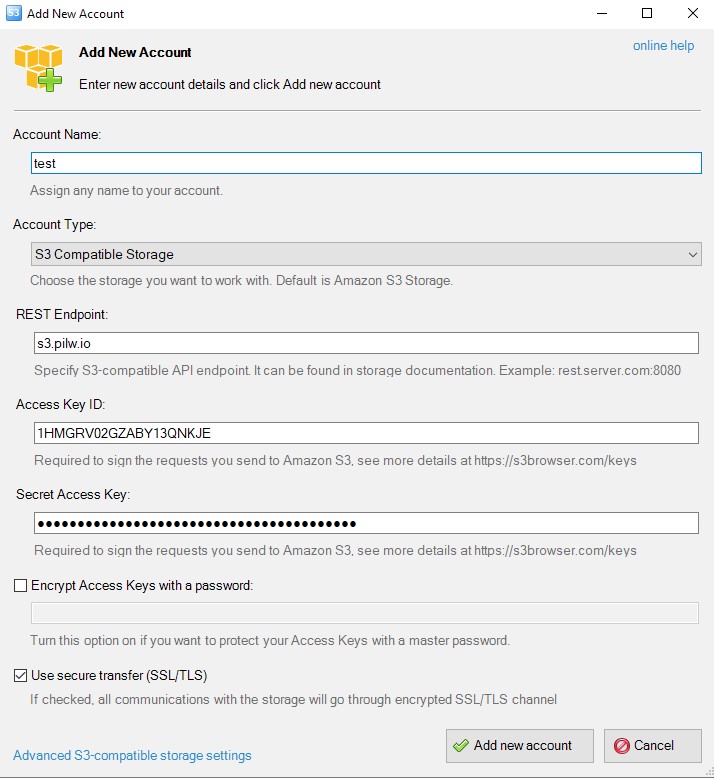
Let’s Add New Account (you can skip this step if your S3Browser is already configured).

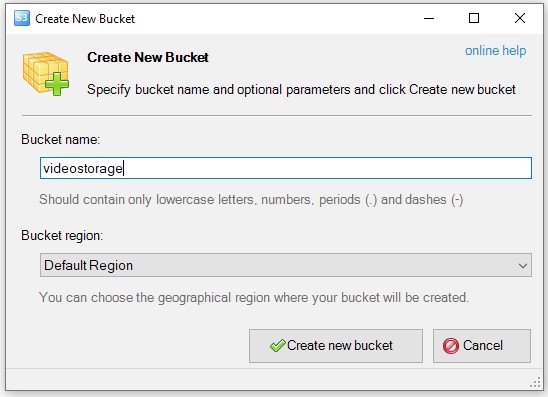
Let’s create a new bucket:

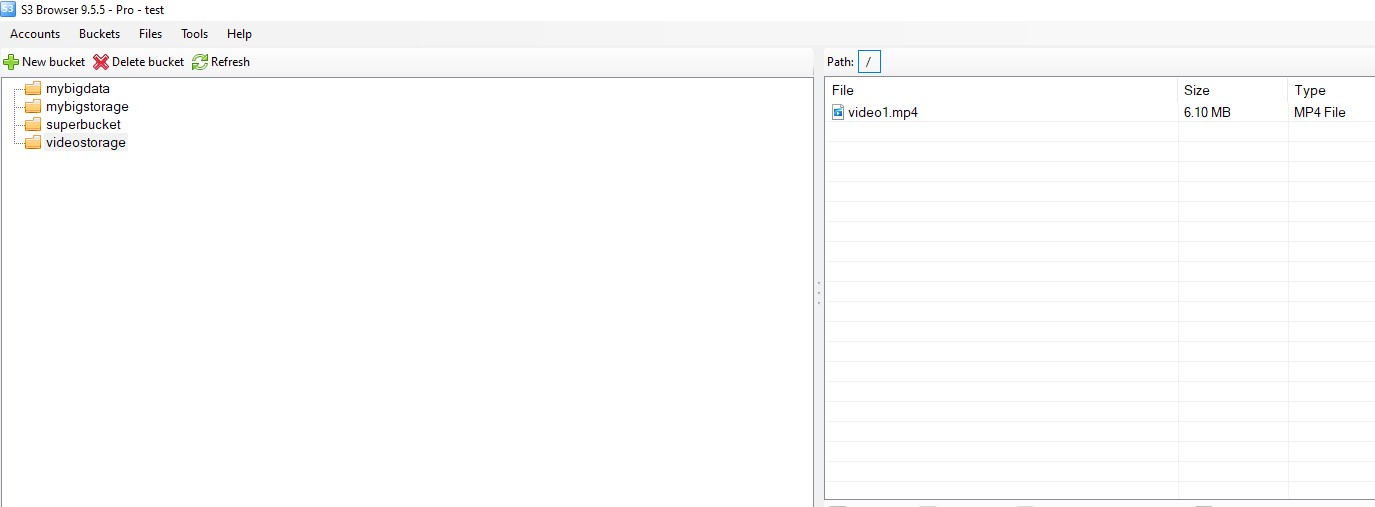
Now we can drag and drop video file into our bucket

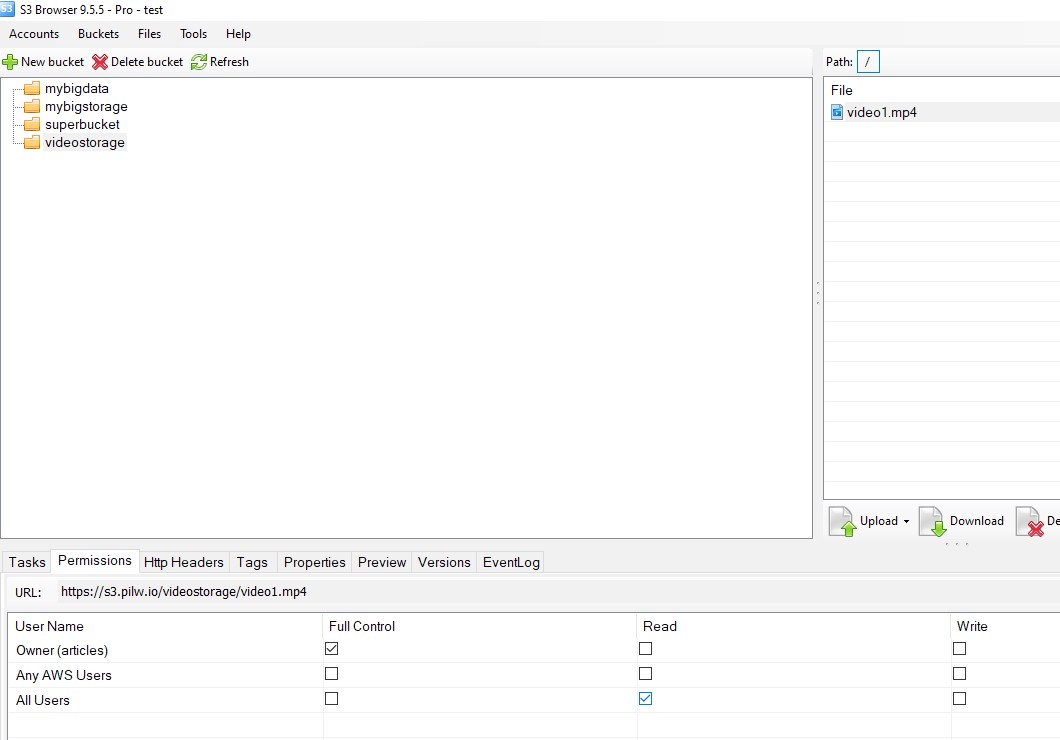
Now we will click on video file and go to permission tab. Let’s select “Read” in All Users line like this:

Do not forget to press “Apply changes”.
To make sure that our video is publicly available, we can open it’s URL in browser:
https://s3.pilw.io/videostorage/video1.mp4
Result:

Final step:
Let’s add <video> tag on our website.
It’s simple as that:
<video controls="controls" width="300"><source src="https://s3.pilw.io/videostorage/video1.mp4" type="video/mp4"></video>
Example for audio:
<audio controls> <source src="https://s3.pilw.io/examples/multimedia/audio1.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
Example for image:
<img src='https://s3.pilw.io/examples/multimedia/img_forest.jpg' style='width: 100%; height: auto;'>
Example for pdf:
<embed src="https://s3.pilw.io/examples/multimedia/sample.pdf" width="600" height="500" alt="pdf" pluginspage="http://www.adobe.com/products/acrobat/readstep2.html">
You can check live demo page for this article to see the result:
https://s3.pilw.io/examples/multimedia/index.html

